We are pleased to introduce a new tool, Parallels Desktop extension for Visual Studio Code which is designed to address the growing demand for enhanced extensibility, efficient customization, and user-friendly experience. This solution aims to elevate your development capabilities by providing an integrated platform for managing Parallels Desktop virtual appliances within the familiar environment of Visual Studio Code (VS Code).

Overview
Note: this extension will only work on Apple Mac and requires Parallels Desktop Pro or Business Edition license.
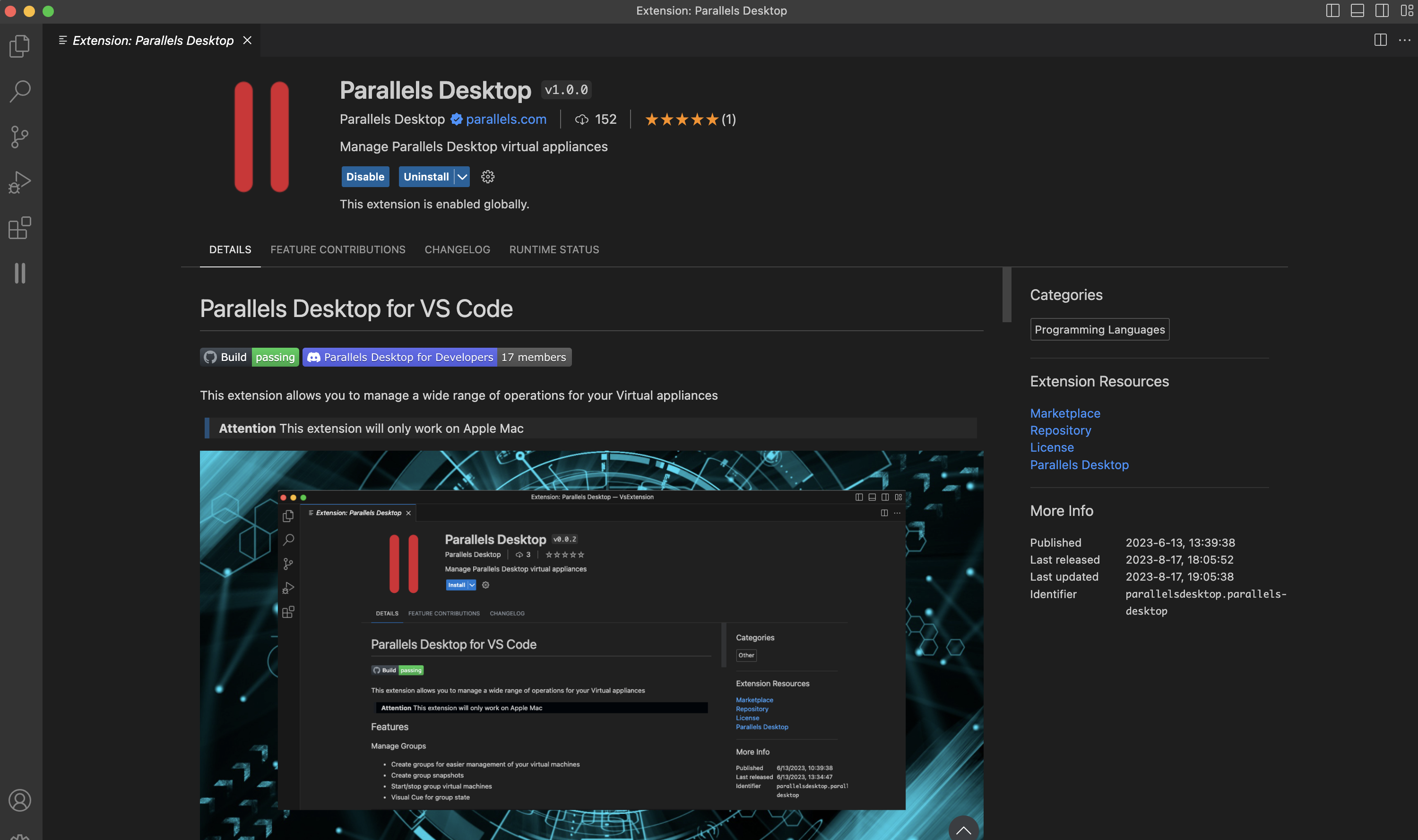
Parallels Desktop for VS Code seamlessly integrates into the VS Code IDE, offering a comprehensive suite of features to effortlessly manage your Parallels virtual appliances. This extension allows you to manage a wide range of operations for your Parallels Desktop virtual machines, creating, grouping, and operating their snapshots and containers. It is integrated with HashiCorp Vagrant and Packer to automate your workflows.
Parallels Desktop for Visual Studio Code is open-source and hosted on GitHub. We invite all users and developers to contribute to the enhancement of our extension by actively participating in its development. Your contributions, whether through code, bug fixes, or new features, are highly valued and can help shape the future of this tool. We welcome you to the channel on the Discord server to discuss improvements you like to see or simply hang out with other developers using Parallels.
Install Parallels Desktop for Visual Studio Code

- Launch VS Code on your Mac.
- Open the Extensions View: Click on the square icon on the left sidebar to open the Extensions view.
- Search for the Parallels Desktop For VS Code Extension.
- Select and install the extension:
- From the search results or the extension list, click on the extension.
- This will open the extension details page.
- Click on the Install button to start the installation process.
5. Wait for the installation to complete.
Features and Limitations
To learn more about features and Limitations, visit our page on GitHub.
Was this article helpful?
Tell us how we can improve it.