Resolution
If the Workspace is already open: make sure that there is no application session that has the focus.
To avoid this, simply click on an empty spot in the navigation pane in the Workspace.
Open the Internet browser's Developer tools. For most browsers, this means pressing [F12].
The developer tools appear. It's a panel with some tabs (some may be hidden under an arrow that exposes a short navigation menu).
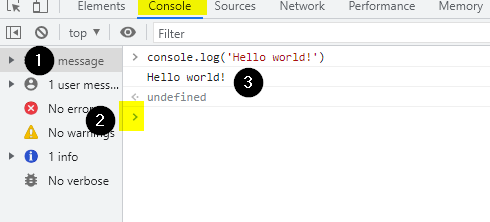
Console
Click "Console". This tab contains a few elements:
- A clear button (1) to erase any previous output.
- A text field (2) to enter JavaScript instructions. Mind that this is often indicated by a small arrow with no text next to it yet. Click here to enter an instruction. Pressing [Enter] executes a command.
For example:
console.log('Hello world!') - Output (3) which displays the output of scripts running on the page, or the output of an instruction executed in the console (in the field from the step above).
Right-clicking in the output makes it possible to copy or save the console output.
An example from Google Chrome (other modern browsers have a similar interface:

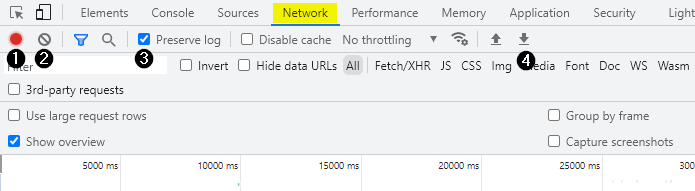
Network
Click "Network". This will show an overview of all network requests.
It contains a few buttons:
- A record button (1), hovering indicates whether clicking will start or stop recording.
- A button to clear all prior logs (2), which may be recommended before reproducing the steps leading to the error.
- Mind that there is an option to make sure logs are kept even when navigating to another page. This option is often named "preserve logs" (3) or "persist logs". It's often needed to enable this.
- A button to export the network requests as a .HAR file. (4).
For example in Google Chrome (in other modern browsers it looks similar):

Was this article helpful?
Tell us how we can improve it.